آموزش افزودن css سفارشی به وردپرس
آموزش افزودن استایل CSS سفارشی به پنل مدیریت وردپرس
بعضی اوقات شما نیاز پیدا میکنید تا یک استایل سفارشی را به عنوان css درون وردپرس خود قرار دهید ، اما نمیدانید چطور این کار را انجام دهید . با ما همراه باشید تا بهتون آموزش افزودن css سفارشی به وردپرس رو در ادامه مطلب بدیماگر شما با استفاده از دسترسی اف تی پی میخواهید این کار رو انجام بدید ممکنه کمی برای شما دردسر ساز بشه این موضوع . ولی ما یه راه بهتر به شما پیشنهاد میکنیم :توی این آموزش شما یاد میگیرد که چگونه بدون اینکه هیچ فایل از قالبتون رو دستکاری کنید ، یک سی اس اس سفارشی به قالبتون اضافه کنید .اولین کار این هست که شما افزونه Simple Custom CSS رو نصب و فعال کنید ، سپس یک گزینه به مدیریت سایتتون اضافه میشه که با استفاده از اون میتونید css سفارشی خودتون رو بسازید و به سایت اضافه کنید .فقط فراموش نکنید که در آخر کار دکمه ی Update custom css رو فشار دهید .

استفاده از افزونه سی اس اس سفارشی یا افزودن کد در سی اس اس قالب ؟
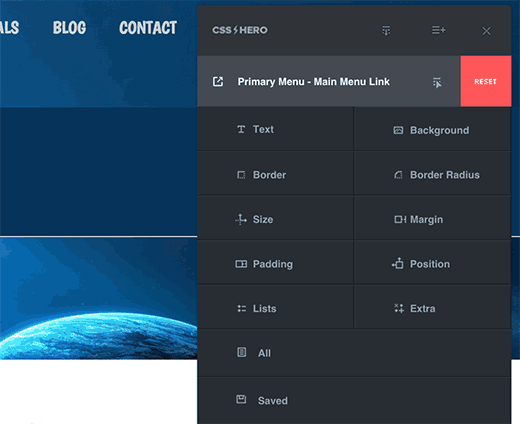
افزودن کد سی اس اس درون استایل قالبتون زیاد توصیه نمیشود ، به خاطر اینکه ممکنه کد ها بعدا به مشکلی بر بخورد و نتونید کد های اصلی رو از کد های جدید تشخیص بدهید . در این مورد تصیه میشه یک قالب بعنوان فرزند در قالب اصلی اضافه کنید. یک راه دیگر که خیلی موثر هست برای افزودن سی اس اس سفارشی استفاده از افزونه CSS Hero است که به شما به صورت خیلی شگفت انگیز امکان ویرایش هر چیزی توی سایتتون بدون اینکه حتی یک خط کدنویسی کنید رو میده .

چگونه به پنل مدیریت سایت خود استایل اضاف کنیم
در ادامه ی این مطلب میخوام کدی را که به شما دوستان معرفی کردم بگذارم و چگونگی کاربرد واستفاده از این کد را به شما آموزش و توضیح دهم . پس با ادامه ی مطلب ما همراه باشید . در ابتدا فایل functions.php را در قالب خود پیدا کنید . پس از یافتن این گزینه کافی است کد زیر را در این فایل کپی کنید .
|
۱
۲
۳
۴
۵
۶
|
function darswp_custom_css() {
echo ‘<style>
کد سی اس اس خود را اینجا قرار دهید
</style>‘;
}
add_action(‘admin_head’, ‘darswp_custom_css’);
|
راهی برای اضافه کردن استایل به پنل مدیریت سایت
همانطور که در کد بالا مشاهده میکنید ، در قسمت مشخص شده شما باید کد css خود را اضاف کنید . سپس این کد برای شما به درستی کار خواهد کرد . راهی که ما به شما پیشنهاد کردیم یکی از بهترین و سریع ترین راه هایی است که هر طراح سایت میتواند به کار گیرد و از آن استفاده کند . امیدوارم از این قسمت از آموزش ما لذت برده باشید .
سورس شبکه اجتماعی اندروید
سورس کتاب اندروید
سورس فروشگاه اینترنتی اندروید Codecanyon Nulled
MaterialX – Android Material Design UI Components











































دیدگاه ها