ساخت داشبورد سفارشی برای کاربران وردپرس

آیا می خواهید یک داشبورد سفارشی برای کاربران وردپرس ایجاد کنید؟داشبورد سفارشی در وردپرس می تواند به مشتریان شما با منابع و میانبرهایی که برای شروع نیاز دارند کمک کند.در این مقاله ما به شما نحوه ایجاد یک داشبورد سرویس دهنده در وردپرس بدون نوشتن کد یا تأثیر در توانایی مشتری در بروز رسانی وب سایت های خود را نشان خواهیم داد.
ساخت داشبورد سفارشی برای کاربران وردپرس
.
دلیل ایجاد پنل کاربری کاربران در وردپرس؟
به عنوان ارائه دهنده راه حل وردپرس،احتمالا شما با مشتریانی برخورد خواهید کرد که از قبل از وردپرس استفاده نکرده و با اصطلاحات HTML، CSS یا WordPress آشنا نیستند.با ایجاد یک داشبورد سفارشی برای مشتریان، می توانید آنها را با یک رابط کاربری ساده وردپرس و قابلیت استفاده بهتر به ارمغان بیاوریداین نتنها رضایت مشتری را بهبود می بخشد بلکه مشتریان شما نیاز به پشتیبانی کمتر دارند که همچنین این مساله زمان شما را صرفه جویی خواهد کرد.
به این ترتیب، نگاهی به چگونگی ایجاد یک داشبورد سرویس دهنده در وردپرس خواهیم داشت.ما در تمام مراحل مختلف در روند با شما خواهیم بود و سپس شما می توانید تصمیم بگیرید که چقدر می خواهید طبق نیازهای مشتری خود آن را سفارشی کنید
۱. مخفی کردن منوهای مدیریت غیر ضروری
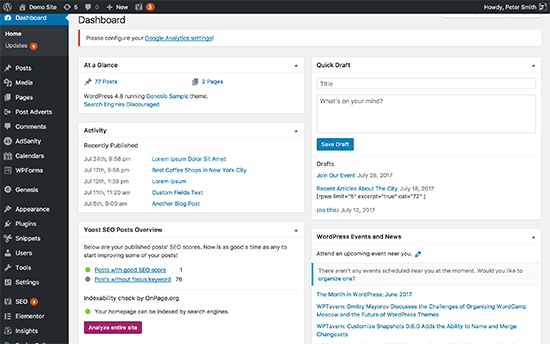
درحالیکه یک وب سایت برای مشتریان شما ایجاد می شود، ممکن است از پلاگین های مختلف وردپرس، انواع پست های سفارشی، سازندگان صفحه وردپرس و سایر ابزارها استفاده کنید.بسیاری از این ابزارها آیتم های منوی خود را در نوار مدیریت وردپرس اضافه می کنند، ابزارک های سفارشی را در داشبورد مدیریت ایجاد می کنند و لینک ها را در نوار ابزار اضافه می کنند
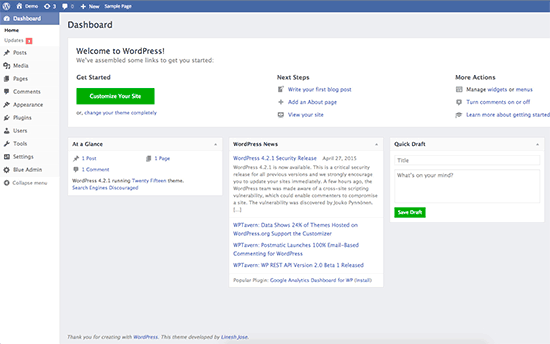
نتیجه نهایی به نظر کمی ناسازگار است ، برای یک مشتری که هرگز از وردپرس استفاده نکرده است، این موارد اضافی باعث می شود که داشبورد پیچیده تر از آن باشد که نیاز است.
.
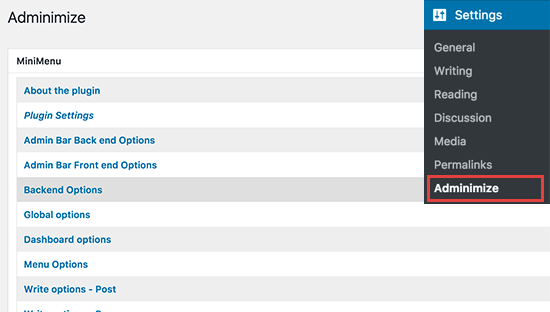
برای انجام این کار باید پلاگین Adminimize را نصب و فعال کنید.>برای جزئیات بیشتر، مراحل گام به گام راهنمای نحوه نصب پلاگین وردپرس را ببینید.پس از فعال سازی، شما نیاز به بازدید از Settings » Adminimize برای پیکربندی افزونه دارید .
.
شما بخش های مدیریتی مختلف را که در صفحه تنظیمات ذکر شده است خواهید دید. با کلیک بر روی یک بخش میتوانید آن را گسترش دهید و گزینه های آن بخش خاص را مشاهده کنید .
.
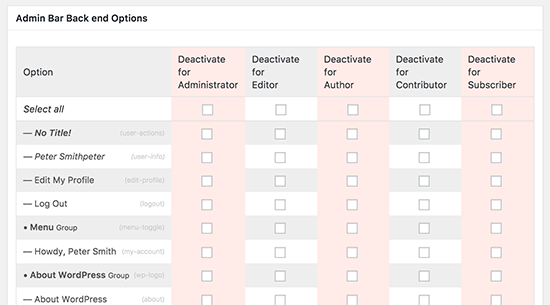
شما می توانید هر موردی که در زیر بخش برای نقش های مختلف کاربر ذکر شده است را نشان دهید یا پنهان کنید.قبل از مخفی کردن آن هر مورد را با دقت بررسی کنید، زیرا ممکن است توانایی مشتری شما برای استفاده از وب سایت خود را تحت تاثیر قرار دهید.
۲. برچسب سفید داشبورد وردپرس
پلاگین Adminimize دارای گزینه های زیادی برای کنترل ظاهر پنل کاربری وردپرس میباشد . با این حال، این پلاگین گزینه هایی برای پنهان کردن نام تجاری وردپرس و برچسب سفید در قسمت مدیریت ندارد.
برچسب سفید شامل جایگزینی آرم وردپرس با آرم سفارشی، تغییر پنل سمت مدیر، نمایش یا پنهان کردن آیتم ها از منوها و موارد دیگر است.
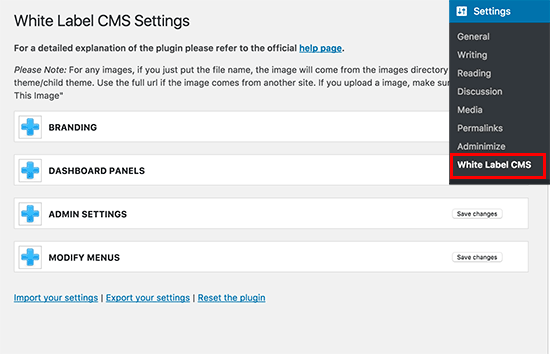
اول، شما باید پلاگین CMS White Label را نصب و فعال کنید.پس از فعال سازی، به تنظیمات صفحه سفید برچسب CMS بروید تا تنظیمات پلاگین را پیکربندی کنید.
.
صفحه تنظیمات به بخش های مختلف تقسیم می شود.شما می توانید بر روی یک قسمت کلیک کنید تا گسترش یابد و تنظیمات آن را مشاهده کنید.برخی از گزینه ها در افزونه نیز در Adminimize موجود است.اگر قبلا این گزینه ها را پنهان کرده اید، می توانید آنها را رد کنید .
۳. تغییر ظاهر پنل کاربری وردپرس
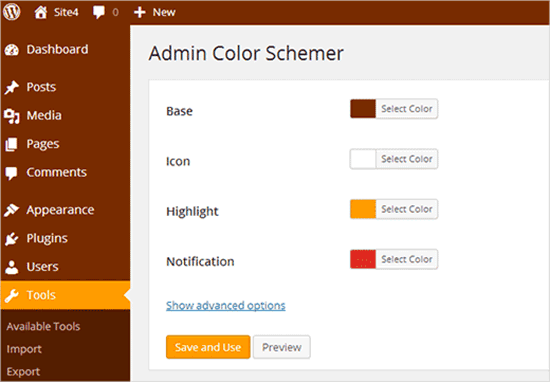
وردپرس همراه با تعداد انگشت شماری از طرح های رنگی است که کاربران می توانند از پروفایل های خود آن را تغییر دهند. شما می توانید یک طرح رنگی به عنوان پیش فرض برای کاربران جدید تنظیم کنید. همچنین شما می توانید طرح رنگ سفارشی خود را ایجاد کنید.
.
آیا می خواهید آن را به سطح بعدی برسانید؟ قالب های مدیریت وردپرس را امتحان کنیداین تم ها به عنوان پلاگین هایی هستند که می توانید آنها را نصب کنید تا ظاهر ناحیه مدیریت وردپرس خود را تغییر دهید.
.
۴. منابع کمکی را به داشبورد مشتری اضافه کنید
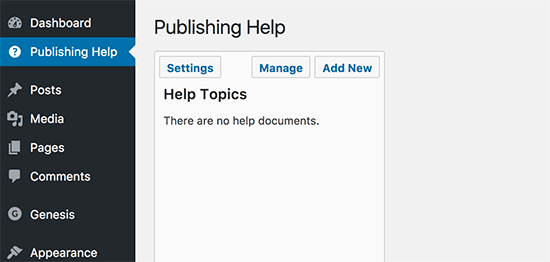
هنگام ارائه پروژه به مشتریان، متوجه خواهید شد که بسیاری از آنها سوالات مشابهی دارند.اضافه کردن بخش کمک یا منابع در داشبورد سرویسدهنده وردپرس میتواند به شما در پاسخ دادن به این سوالات کمک کند و زمان صرف شده برای ارائه پشتیبانی را کمتر کند. بهترین راه برای اضافه کردن بخش کمک با نصب و فعال کردن افزونه راهنما WP است. پس از فعال شدن، افزونه یک آیتم منوی جدید «انتشارات راهنما» را در نوار مدیریت WordPress اضافه می کند. با کلیک بر روی آن، شما را به صفحه تنظیمات می برد
.
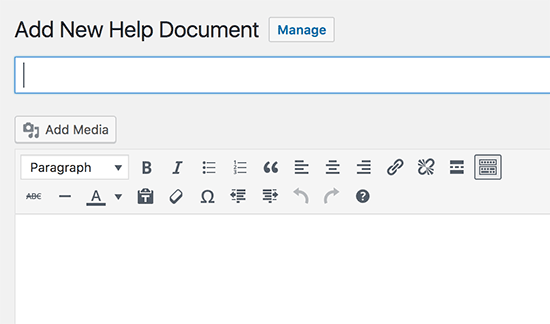
این ناحیه خالی است زیرا شما هنوز هیچ منابع کمکی را ایجاد نکرده اید.بر روی دکمه “اضافه کردن جدید” کلیک کنید تا یکی ایجاد شود.در صفحه بعد، شما می توانید سند کمک خود را ایجاد کنید همانطور که یک پست یا صفحه وردپرس ایجاد می کنید.
.
۵. ایجاد ابزارک های داشبورد سفارشی
ویدجت داشبورد اولین چیزهایی است که کاربران هنگام ورود به منطقه مدیریت وردپرس می بینند.این بهترین مکان برای نشان دادن مشتریان خود به سمت راست با اضافه کردن ویجت های داشبورد سفارشی خود است.در اینجا یک کد ویجت داشبورد ساده است که می توانید به عنوان نقطه شروع استفاده کنید.شما باید این کد را در فایل functions.php یا در یک افزونه خاص سایت اضافه کنید.
|
۱
۲
۳
۴
۵
۶
۷
۸
۹
۱۰
۱۱
۱۲
۱۳
۱۴
|
add_action(‘wp_dashboard_setup’, ‘my_custom_dashboard_widgets’);
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget(‘custom_help_widget’, ‘Theme Support’, ‘custom_dashboard_help’);
}
function custom_dashboard_help() {
// Content you want to show inside the widget
echo ‘<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href=”mailto:yourusername@gmail.com”>here</a>. For WordPress Tutorials visit: <a href=”http://www.wpbeginner.com” target=”_blank”>WPBeginner</a></p>’;
}
|
فراموش نکنید قسمت مطالب را با پیام خود تغییر دهید.شما می توانید از HTML ساده برای قالب بندی و استایل بندی استفاده کنید .
ما امیدواریم که این مقاله به شما کمک کند تا نحوه ایجاد داشبورد مشتری در WordPress را بیاموزید و همچنین براتون مفید واقع شده باشه موفق باشید .
سورس شبکه اجتماعی اندروید
سورس کتاب اندروید
سورس فروشگاه اینترنتی اندروید Codecanyon Nulled
MaterialX – Android Material Design UI Components











































دیدگاه ها